connect, reflect & create.
10 Design Hacks - Teil 2

1. Die richtigen Schriften verwenden
Eine passende Schrift für ein Projekt auszuwählen ist immens wichtig und wenn man noch kein Gespür für gute Schriften entwickelt hat, kann das Auswahlprozedere sehr sehr viel Zeit in Anspruch nehmen. Doch es gibt ein paar ganz einfache Tricks, mit denen Sie sofort mit der Auswahl hochwertiger Schriften beginnen können.
Um auf Nummer sicher zu gehen, gibt es ein paar Schriften, auf die Sie sich im UI Bereich immer verlassen können. Zu diesem Systemschriften-Stapel gehören:
-Appel-System, Segoe UI, Roboto, Noto Sans, Ubuntu, Cantarell, Helvetica Neue;
Auch wenn dies nicht die ambitionierteste Wahl sein mag, können Sie mit diesen bekannten Schriften seltenst etwas falsch machen.
Darüber hinaus gilt in den meisten Fällen: Schriftarten mit weniger als fünf Schriftstärken können Sie getrost ignorieren. Je mehr Schriftstärken, desto mehr Sorgfalt und Detailgenauigkeit steckt in der Regel in der Herstellung der Schrift. Die meisten Schriftartenverzeichnisse, wie z.B. Google Fonts, lassen sich nach der Anzahl der Schriftstärken filtern und grenzen somit die Auswahl erheblich ein.

Ein weiterer Hinweis, wie Sie gute Schriften für Ihr UI auswählen können ist, dass Sie auf die Unterlänge der Schriftart achten. Auch diese lässt sich bei Schriftartenverzeichnissen filtern. Für UI’s ist es im Sinne der Leserlichkeit sinnvoll, Schriften mit einer höheren Unterlänge und einem größeren Zeichenabstand auszuwählen.

Suchen Sie sich auch gerne Inspiration auf anderen Websites, die Ihnen gut gefallen. Mit dem Inspect-Mode können Sie ganz einfach nachschauen, welche Schriftart die jeweilige Seite verwendet.

Und vertrauen Sie der Weisheit der Menge: Sortieren Sie die Suchergebnisse in Schriftartverzeichnissen nach Beliebtheit. Die Nutzung der kollektiven Entscheidungskraft tausender andere Personen kann die Auswahl sehr viel einfacher machen.
Am Ende des Tages können diese kleinen Tipps und Tricks und das aktive Schenken von Aufmerksamkeit sogar dafür sorgen, dass Sie nach und nach Ihre eigene Intuition für gute Schriften entwickeln, die Ihnen in Zukunft eine schnellere Auswahl ermöglicht.
2. Mehr Farben als Sie denken
Für die Rundumgestaltung eines UIs braucht es viel mehr als die CI Farben Ihrer Marke. Damit Sie alle Bereiche, Anwendungen und Situationen abdecken, benötigen Sie eine größere Auswahl an Grautönen, Primärfarben und Akzentfarben.
Texte, Hintergründe, Panels, Schaltflächen - fast alles in einem Interface ist grau. Drei oder vier Grautöne mögen viel klingen, aber es wird nicht lange dauern, bis Sie sich einen dunkleren oder helleren Farbton als den Vorhandenen wünschen. Im Schnitt werden Sie 8 bis 10 Grautöne zu Auswahl haben wollen. Reines Schwarz neigt dazu ziemlich unnatürlich auszusehen, also fangen Sie mit einem wirklich dunklen Grau an und arbeiten Sie sich in gleichmäßigen Schritten bis zu Weiß vor.

Bei den Primärfarben Ihrer Seite verhält es sich ähnlich: Auch wenn ein oder zwei Farbtöne für die Identität und den Wiedererkennungswert wohl ausreichen mögen, benötigen Sie in der Praxis auch hier eine Vielzahl von helleren und dunkleren Farbtönen, aus denen Sie wählen können. Sehr helle Farbtöne können als farbiger Hintergrund für Dinge wie Warnhinweise nützlich sein, während sich dunklere Farbtöne hervorragend für Text eignen.

Zusätzlich zu den Primärfarben benötigt jede Website einige Akzentfarben, um dem Benutzer verschiedene Zustände zu vermitteln. Zum Beispiel Rot zur Bestätigung einer destruktiven Aktion, Gelb für eine Warnmeldung oder Grün, um einen positiven Effekt hervorzuheben. Alles in allem ist es nicht ungewöhnlich bis zu zehn verschiedene Farben mit jeweils 5-10 Schattierungen für eine komplexe Benutzeroberfläche zu benötigen.

3. Links subtiler hervorheben
Wenn sie Links in einem Text einfügen, müssen Sie darauf achten, dass der Link auffällt und anklickbar aussieht.

Wenn Sie jedoch Interfaces gestalten, welche fast ausschließlich aus Links bestehen, kann diese Art der Hervorhebung des Links vom Text ziemlich erdrückend sein. Die meisten Links müssen in diesem Fall gar nicht hervorgehoben werden: Wenn Sie Links im Interface haben, die wirklich untergeordnet sind und nicht Teil des Hauptpfades sind, den ein Benutzer durch die Anwendung nimmt, sollten Sie das Hinzufügen einer Unterstreichung oder das Ändern der Farbe nur beim Hovern in Betracht ziehen.


Für alle Benutzer, die den Link nutzen wollen, wird dieser auch auffindbar sein, er wird jedoch nicht mit wichtigeren Aktionen auf der Seite konkurrieren.
4. Zugänglichkeit ≠ hässlich
Zugänglichkeit ist ein wichtiges Schlagwort für benutzerfreundliche UIs. Das heißt, dass jegliche Informationen auf einem Interface anschaulich und verständlich für den Benutzer gestaltet sein müssen. Damit Ihr Design zugänglich sein kann, wird empfohlen, dass normaler Text (unter ~ 18px) ein Kontrastverhältnis von mindestens 4,5:1 und größerer Text ein Kontrastverhältnis von mindestens 3:1 hat. Für den klassischen schwarz-weiß Text ist es ziemlich einfach, diese Vorgabe zu erfüllen. Was ist jedoch, wenn Sie mit Farben arbeiten wollen?
Ein Ansatz um mit Farben umzugehen, ist es den Kontrast umzukehren.
Wenn Sie weißen Text auf einem farbigen Hintergrund verwenden, werden Sie überrascht sein, wie dunkel die Farbe oft sein muss, um das Kontrastverhältnis von 4,5:1 zu erreichen. Dies kann zu Hierarchieproblemen führen, wenn diese Hintergründe die Aufmerksamkeit des Benutzers auf sich ziehen.

Sie können dieses Problem lösen, indem Sie den Kontrast umkehren. Anstatt hellen Text auf einem dunkel gefärbten Hintergrund zu verwenden, verwenden Sie dunkel gefärbten Text auf einem hell gefärbten Hintergrund. Die Farbe ist immer noch da, um den Text zu unterstützen, aber sie ist viel weniger invasiv und stört andere Aktionen auf der Seite nicht so stark.

Ein zweiter Ansatz besteht darin, den Farbton einfach ein wenig abzuändern.
Noch schwieriger als weißer Text auf farbigem Hintergrund ist farbiger Text auf farbigem Hintergrund. Sie werden in diese Situation geraten, wenn Sie jemals versuchen sollten eine Farbe für einen Sekundärtext innerhalb eines dunkel gefärbten Feldes auszuwählen.

Wenn Sie zunächst die Hintergrundfarbe nehmen und einfach die Helligkeit und Sättigung anpassen, werden Sie schnell feststellen, dass es schwierig ist das empfohlene Kontrastverhältnis einzuhalten, ohne sehr nahe an reines Weiß heranzukommen. Sie wollen nicht, dass der Primär- und der Sekundärtext gleich aussehen, was können Sie also noch tun?
Da einige Farben heller sind als andere, besteht eine Möglichkeit den Kontrast zu erhöhen ohne näher an Weiß heranzukommen, darin den Farbton in Richtung einer helleren Farbe wie Cyan, Magenta oder Gelb zu variieren.

Dies kann es viel einfacher machen, den Text zugänglich zu machen und gleichzeitig farbig zu halten.
5. Text braucht konsistenten Kontrast (figma)
Ein viel gesehenes Gestaltungselement ist Text auf Bildern. Eine Methodik, mit der jedoch oftmals das Problem der Unzugänglichkeit einhergeht. Wenn auf Bildern viel los ist, wird das Erkennen des Textes beinahe unmöglich. Fotos können sehr dynamisch sein, mit einer Menge wirklich heller Bereiche und einer Menge wirklich dunkler Bereiche. Weißer Text mag in den dunklen Bereichen großartig aussehen, aber er geht in den hellen Bereichen verloren. Dunkler Text sieht in den hellen Bereichen wunderbar aus, aber er geht in den dunklen Bereichen verloren.


Um diese Problematik zu umgehen, gibt es verschiedene Ansätze um den Kontrast zwischen Text und Bild zu verstärken.
Eine Möglichkeit den Gesamtkontrast des Textes zu erhöhen, besteht darin dem Hintergrundbild eine transparente Überlagerung hinzuzufügen. Ein schwarzes Overlay schwächt die hellen Bereiche ab und hilft, hellen Text hervorzuheben, während ein weißes Overlay die dunklen Bereiche aufhellt und dunklen Text hervorhebt. In Figma wählen Sie dafür einfach das Bild aus, klicken auf das “+” neben “Fill” und wählen anschließend im Feld “Solid” aus. Sie wählen nur noch die Farbe aus und reduzieren die Deckkraft der Füllung.

Einer der Kompromisse, die Sie bei der Verwendung eines Overlays eingehen, besteht darin, dass Sie das gesamte Bild aufhellen oder verdunkeln, nicht nur die Problembereiche.
Wenn Sie mehr Kontrolle wünschen, besteht eine andere Lösung darin, den Kontrast des Bildes selbst zu verringern. Eine Verringerung des Kontrasts verändert wie hell oder dunkel sich das Bild insgesamt anfühlt, also stellen Sie sicher, dass Sie die Helligkeit anpassen, um dies auszugleichen. So oder so, spielen Sie einfach ein wenig an den Reglern herum, die Ihnen Figma anbietet und überzeugen Sie sich selbst, welche Einstellungen den Text am besten hervorheben lassen.


Eine weitere Möglichkeit Text von einem Bild abzuheben, ist das Einfärben des Bildes mit einer einzigen Farbe. Einige Fotobearbeitungssoftwares enthalten dies als eine erstklassige Funktion, in Figma hingegen können Sie dies nicht direkt, aber in 3 kurzen Schritten auch lösen:
1. Verringern Sie den Bildkontrast, um die Dinge etwas auszugleichen. Klicken Sie dafür auf das Bild und schieben Sie den Regler “Contrast” nach links.
2. Entsättigen Sie das Bild, um die vorhandene Farbe zu entfernen. Schieben Sie hierfür den Regler “Saturation” nach links.

3. Fügen Sie eine Volltonfüllung hinzu, indem Sie vorerst, wie beim ersten Ansatz, dem Bild eine Füllung verleihen und anschließend den Mischmodus "Multiply" verwenden.


Dies kann zusätzlich eine gute Möglichkeit sein, ein Hintergrundbild mit Ihren vorhandenen Markenfarben besser zu kombinieren.
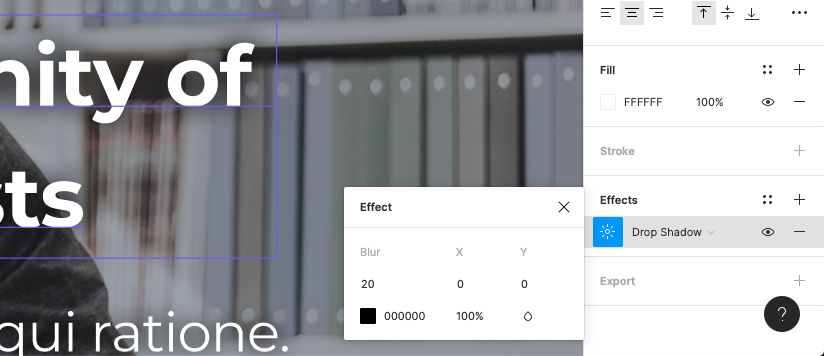
Wenn Sie etwas mehr von der Dynamik eines Hintergrundbildes bewahren möchten, kann ein Textschatten eine gute Möglichkeit sein den Kontrast nur dort zu erhöhen, wo Sie ihn am meisten benötigen. Fügen Sie hierfür in Figma einfach einen Drop Shadow hinzu, indem Sie den Text auswählen und auf “Effects” klicken. Sie möchten, dass er eher wie ein subtiles Leuchten als ein tatsächlicher Schatten aussieht, verwenden Sie also einen großen Unschärferadius und fügen Sie keine Art von Versatz hinzu.


Es ist immer noch eine gute Idee den Gesamtkontrast des Bildes zu reduzieren, aber wenn Sie das mit einem Textschatten kombinieren, können Sie ihn etwas weniger stark reduzieren.








